Google Chrome is frequently incorporating more extensions and plugins, which are often developed by regular users before they get popular. This makes Chrome very powerful and helps us (as UI Designers and Web Developers) increase our productivity to the max.
Therefore, our goal at Minerva Visuals is to share with you the best resources and tools we often use during our design processes. We hope this article will help you improve your design process as well.
In the upcoming weeks, we will focus on curating a series of blog articles on the best extensions, graphic resources, plugins that you as a UI designer and/or web developer will find useful. So to kick-off, we will start this article by focusing on Chrome Extensions that are offered in Chrome Web Store, available for free and easy to install.
Contents
This article was co-authored between:
What Are Chrome Extensions?
Chrome extensions are add-ons that extend the functionality of your browser. An extension is a small program you install in your browser which adds some specialized features.
Developers use web technologies such as HTML, CSS, or JavaScript to build them.
Thanks to extensions you can customize your browsing experience according to your specific needs and preferences. They can help you with your productivity, security, communication, SEO, and you can also find some useful developer tools among them.
Best Google Chrome Extensions for UI Designers and Developers
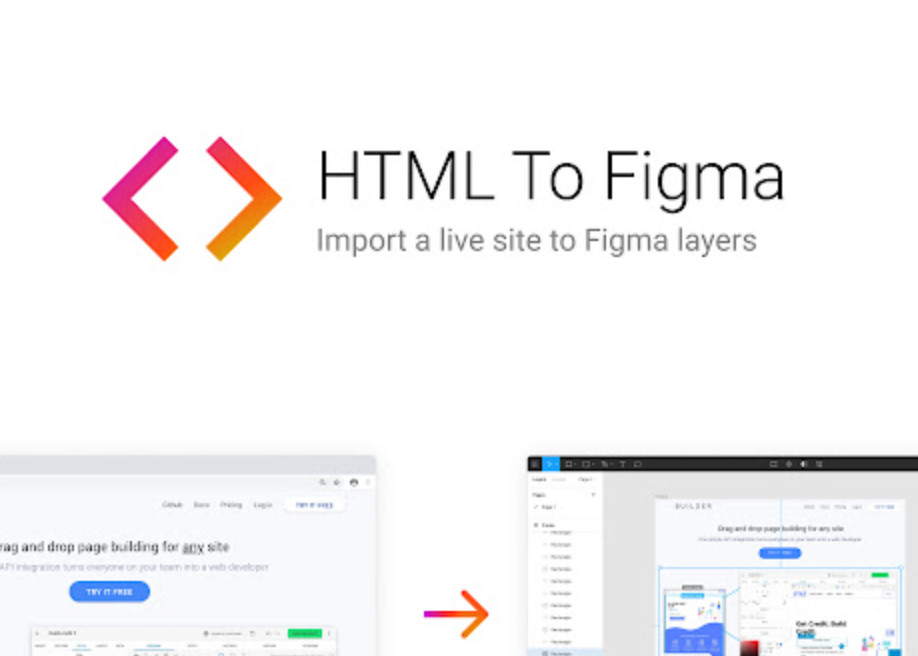
1. HTML to Figma
UI Designers use this useful extension to capture any webpage and import it into Figma to inspect elements and edit layers.
Figma is a design tool for prototyping and editing vector graphics. Figma works on any operating system (Windows, Mac, Linux…). When collaborating on Figma files everyone can open and edit them even when working on different operating systems.

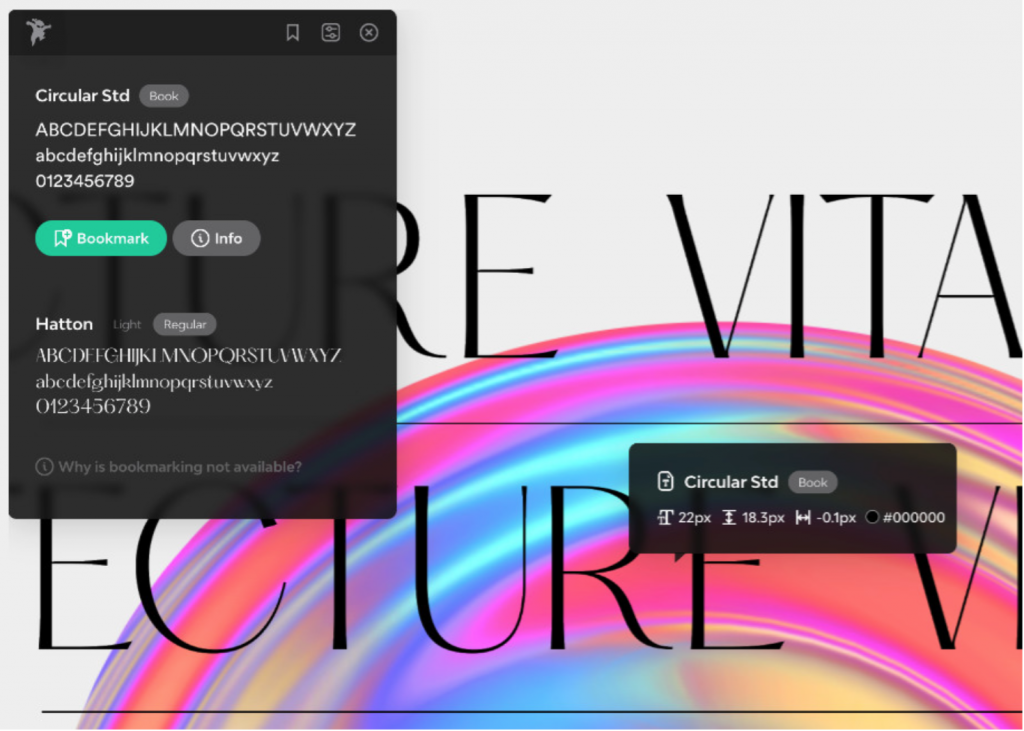
2. Fonts Ninja – Font identifier Chrome extension
Fonts Ninja helps to identify fonts and provide information about them by checking available styles, foundry, and price. The algorithm examines the fonts as well as their CSS properties.
A big advantage of this extension is that you can use it to identify fonts on any website.
You can inspect any text to discover the font name, size, color, letter spacing, and line-height. The main window of the Fonts Ninja extension will show you a summary of all fonts used on a website.

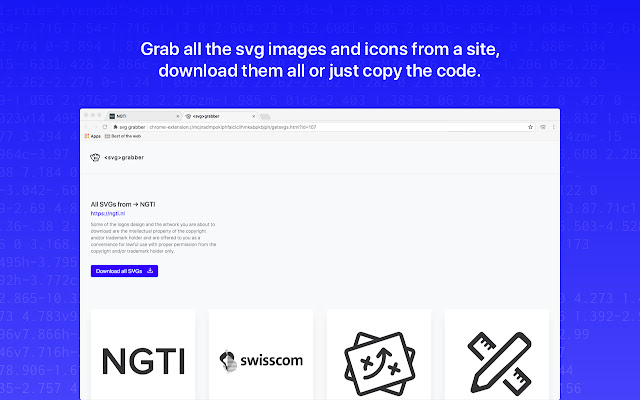
3. SVG Grabber
Svg-Grabber is an open-source tool to quickly copy or download all the SVG assets from a website.
How many times have you seen an interesting logo or icon on a website, and you craved to have it?
Now, the SVG Grabber tool allows you to do that just with a single click of a button.
Svg-grabber extension can download all SVGs from any web page. When you click on the extension’s icon, SVG grabber will show you all the SVG files on the web page. You can download a few of them you like, download them all (in a zipped file), or copy SVGs to your clipboard.

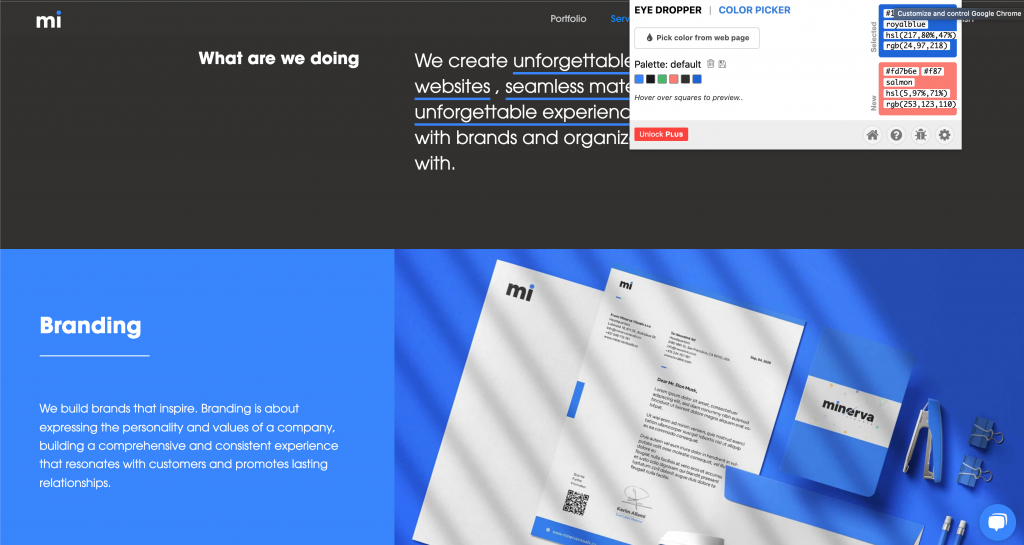
4. Eye Dropper
This extension allows you to pick colors from your favorite web pages. You can save colors to your clipboard and color history (where you can find it later).
Eyedropper not only extracts color information from CSS styles, but it can also extract RGB values from images.

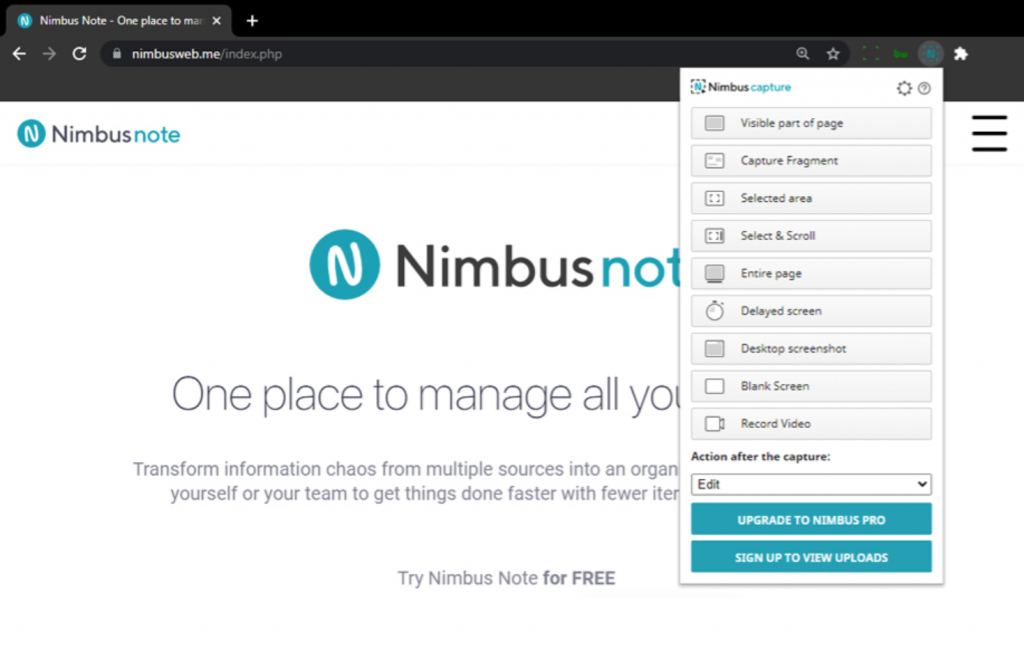
5. Nimbus – Screenshot & Screen Video Recorder Chrome Extension
This Chrome extension allows you to capture the full web page screen or any part of the site and edit the screenshots, trim and crop screencasts, and convert video to gif or MP4.
With Nimbus, you can capture and edit screenshots. You can capture the entire browser window or just a selected part of the webpage. This extension allows you to capture even while scrolling a webpage. When editing screenshots you can add arrows, stickers, text boxes, graphics, and highlight text.
Another feature of Nimbus is recording videos from your screen and webcam. You can share screencasts and edit them (trim, crop – with premium). There’s a possibility to annotate the video recording with arrows, rectangles, and other shapes.

6. CSS Peeper
CSS Peeper is a CSS viewer tailored for designers. Inspect elements instantly with handy properties to use in Sketch or Photoshop, and get the whole color palette of the web listed in a visually appealing way. Start Inspecting styles in a simple, well-organized & beautiful way with CSS Peeper.

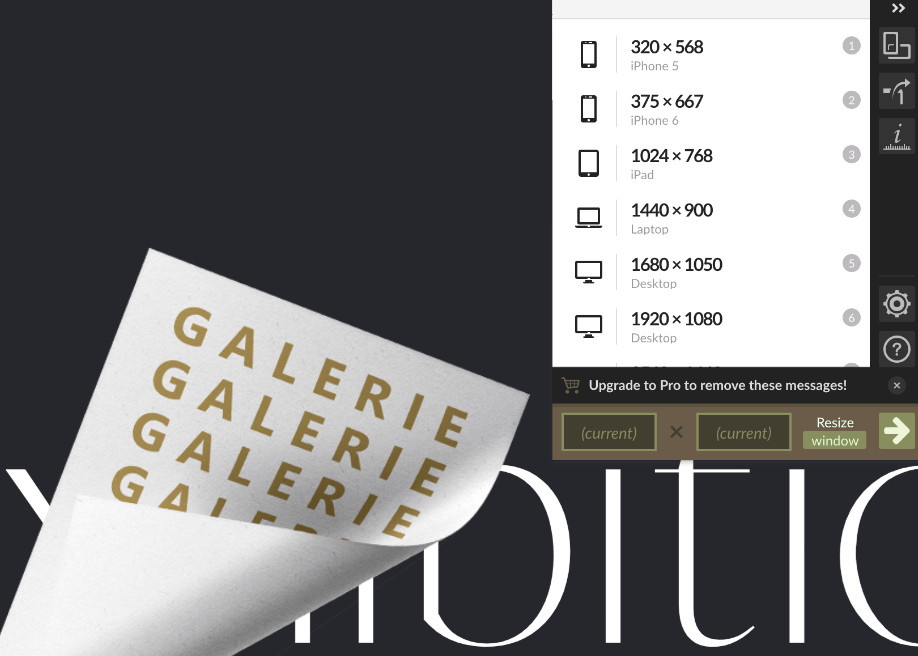
7. Window Resizer
In order to make your website more responsive, this extension resizes your browser window. You can choose from a list of popular screen dimensions (desktop, mobile, laptop) or easily add your own custom sizes and resolutions. You can adjust the width or height of the window according to your needs. It’s very useful when testing layouts and interfaces on different devices and browser resolutions.
With the Window Resizer, you can emulate various resolutions by resizing the browser window. It’s a very helpful tool for web designers.

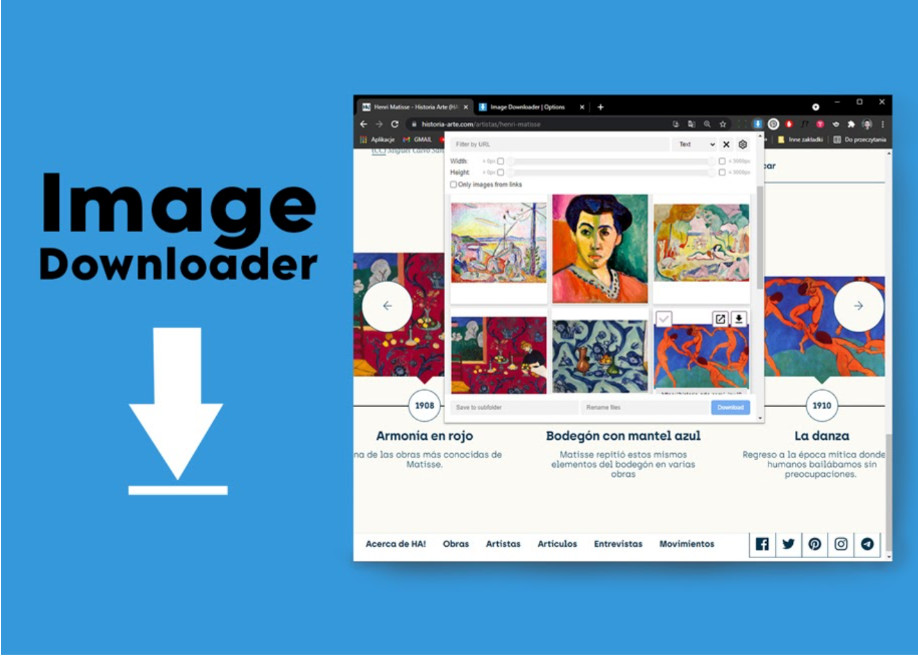
8. Image Downloader
Browse and download images from the web with just one click! This extension is a time saver and with it, you can explore images on the current page, filter by width, height, or URL, and more!